1. 什么是Shadow DOM?
Shadow DOM 如果按照英文翻译的话可以理解为 影子DOM, 何为影子DOM呢?可以理解为一般情况下使用肉眼看不到的DOM结构,那如果一般情况下看不到的话,那也就是说我们无法直接控制操纵的DOM结构。
Shadow DOM 它是HTML的一个规范,它允许在文档(document)渲染时插入一颗DOM元素子树,但是这个子树不在主DOM树中。它允许浏览器开发者封装自己的HTML标签、css样式和特定的javascript代码、同时开发人员也可以创建类似 <input>、<video>、<audio>等、这样的自定义的一级标签。创建这些标签内容相关的API,可以被叫做 Web Component。如上基本解释,让我们很难理解,因此我们可以先看下如下一个 input标签的demo吧。
html代码如下:
Shadow DOM
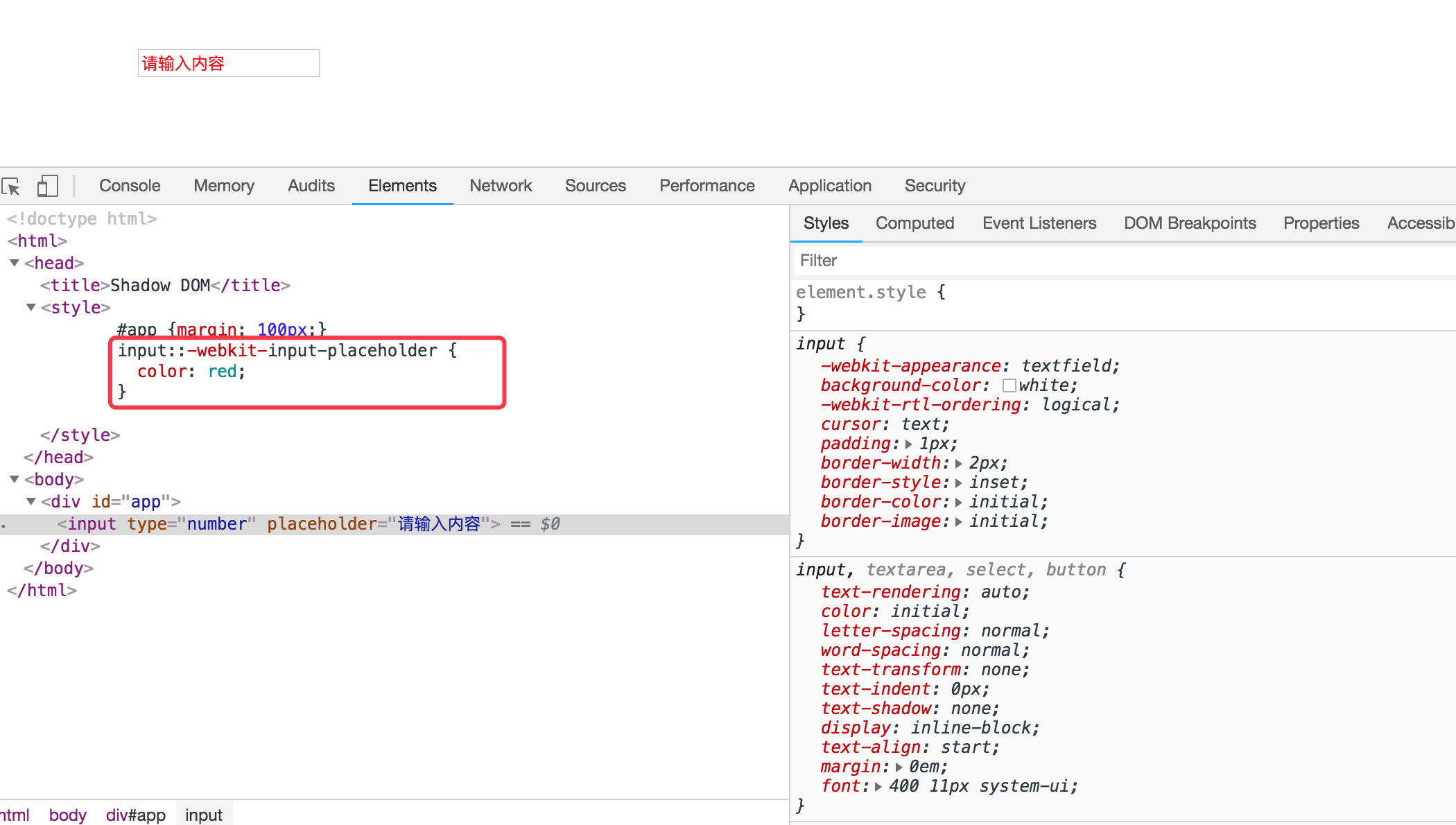
然后我们在浏览器查看如下所示:

如上代码可以看到,我们使用 input::-webkit-input-placeholder{color: red;} 伪类后,input中的placeholder字体颜色发生改变了,但是我们的input元素的结构并没有看到伪类相关的html结构。
为了能看到基本结构,我们只需要在chrome浏览器中,打开开发者工具,点击右上角的 "Settings"按钮,勾选 "Show use agent shadow DOM". 后 如下图所示:

然后我们再来看下input元素的基本代码结构如下看到:

如上截图所示,我们可以看到 "请输入内容" 中的div元素上有一个属性为 pseudo="-webkit-input-placeholder", 因此我们使用 input元素的伪类 input::-webkit-input-placeholder{} 这样就可以控制元素的样式了。
2. ShadowDOM 存在的意义?
首先我们来看下Shadow-dom 基本的结构如下:

Document: 是document文档对象。
shadow-host: Shadow DOM的容器元素,即:它是Shadow DOM的一个宿主元素。比如:<input />、<audio>、<video> 标签;就是shadow-dom的宿主元素。shadow-root: Shadow DOM的根节点。通过createShadowRoot返回的文档片段被称为 shadow-root, 它和它的后代元素,都会对用户隐藏。但是它会在浏览器中被渲染的,也就是说它是存在的,但是一般情况下在浏览器中是不显示出来的。在chrome浏览器中,如上我们可以看到的。contents: Shadow DOM包含的子节点树结构。它包含 <input />、<audio>、<video>等标签中各子组件的DOM的具体实现。那么ShadowDOM存在的意义是?
我们都知道像React或Vue这样的都有组件的概念,比如element-ui等这样的vue组件。但是我们常用的input、audio、video、等这些元素,其实它也是以组件的形式存在的,即:HTML Web Component. 即这些都有 Shadow DOM。
因此我们可以认为像 input, audio, video等这些元素也是以组件的形式存在的。那么这些组件内部是由一些HTML标签组成的。
这些元素组成了DOM树的子树。但是当我们使用input,audio,或video等这些元素组件的时候,都会知道该子树的结构,当我们访问网页DOM结构的时候,这些子树都会暴露出来,当我们使用css样式去改变DOM的样式的时候,如果DOM的类名和该子树的类名相同的话,会和子树的样式产生冲突,并且我们使用控件的时候,我们并不关心控件的内部结构,只关心控件本身,因此我们需要将控件的内部信息封装起来。因此 W3C提出了 ShadowDOM的概念,ShadowDOM可以使一些DOM节点在特定范围内可见,在网页中是不可见的。但是在页面渲染的时候也会渲染该ShadowDOM。也可以看介绍ShadowDOM在各个浏览器的支持程度呢?
查看Can I Use() 可以看到它在浏览器下的支持程度,如下所示:

3. 如何控制 shadow-dom?
既然W3C提出了ShadowDOM的概念,并且在网页中一般是不可见的,那么我们是否可以控制该 shadow-dom呢?
下面我们以 <video>标签来讲解吧,比如如下HTML代码:Shadow DOM
3.1 使用伪类来控制 shadow-dom的样式。
首先看如上代码显示的效果图如下:

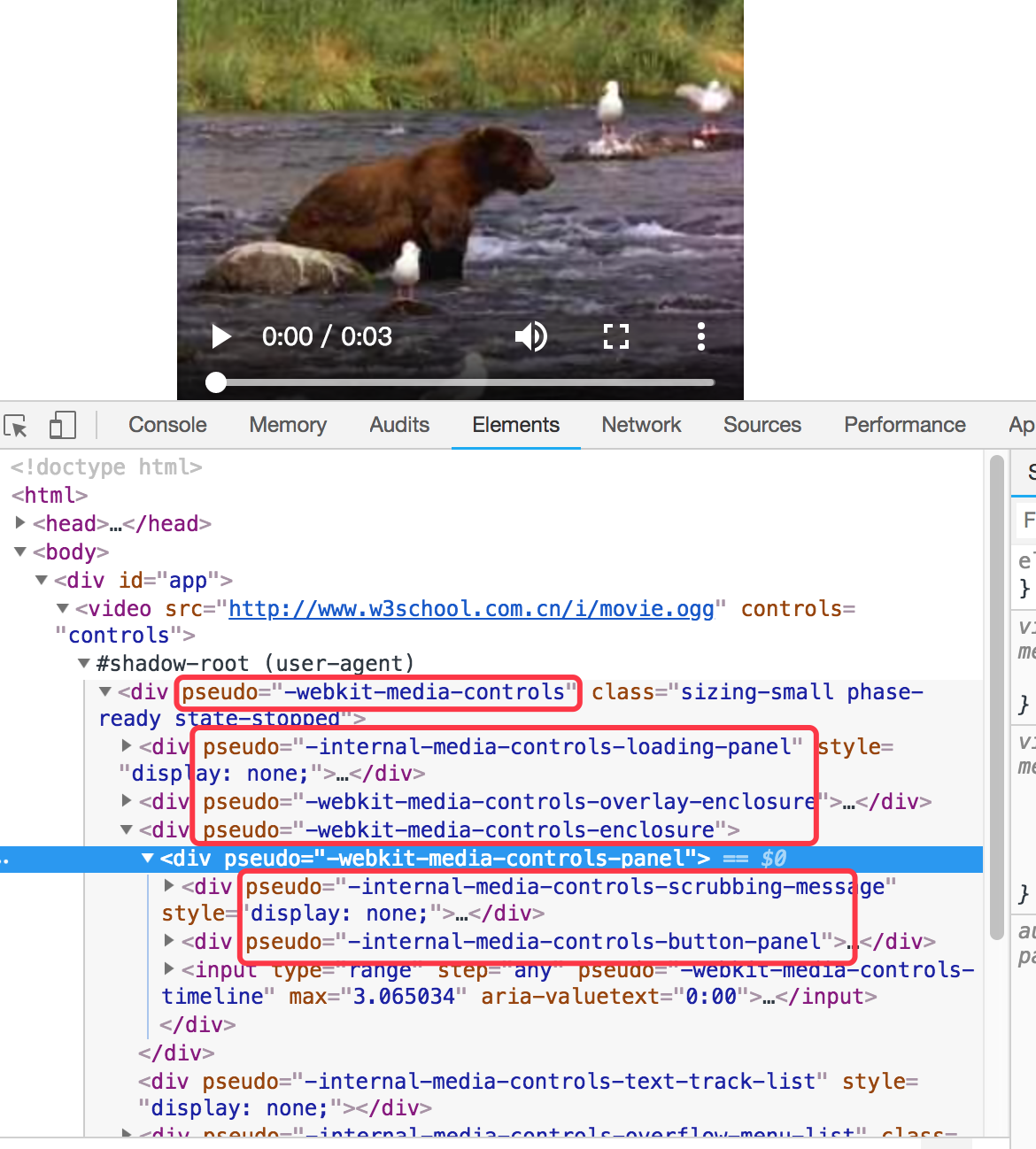
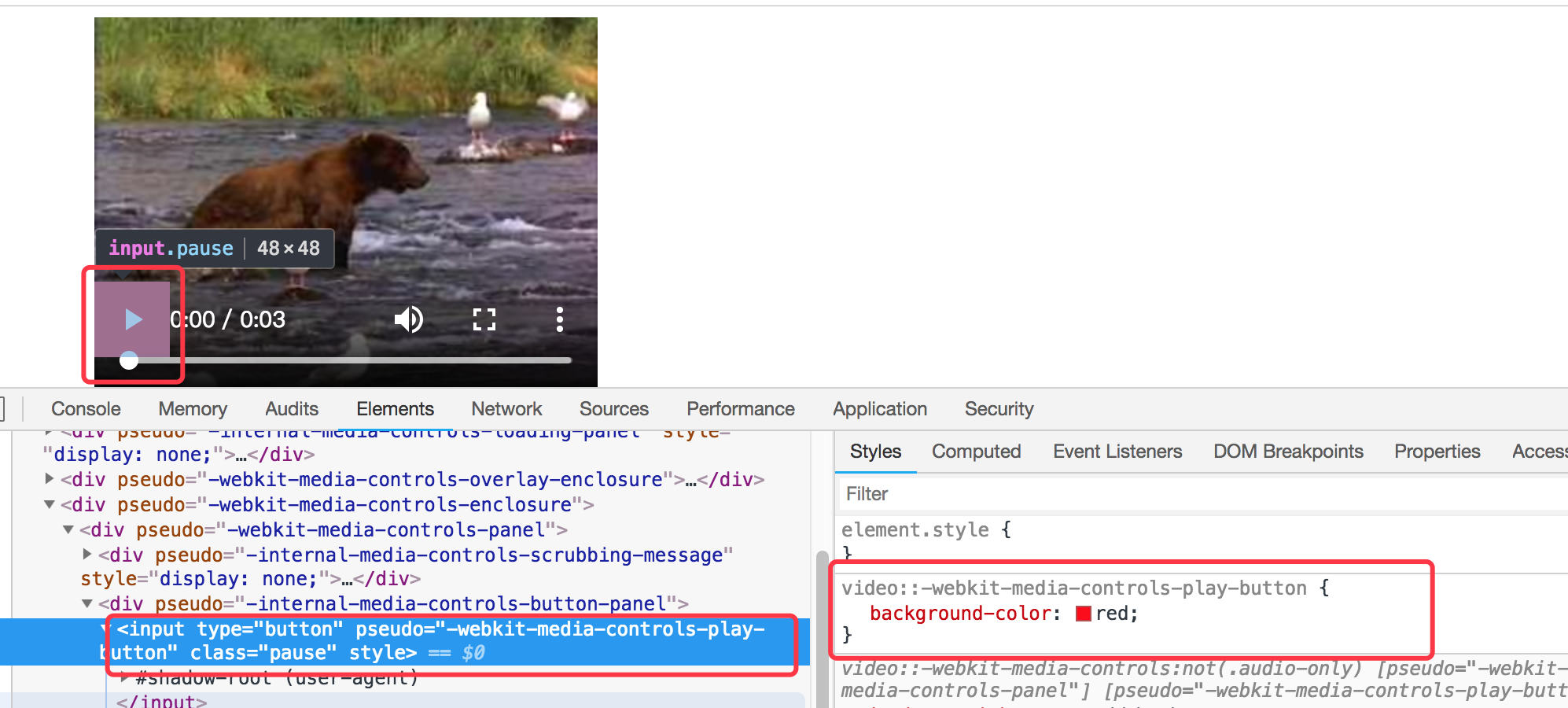
在chrome浏览器下,我们查看 shadow-dom 结构,可以看到每个元素都加上了一个pesudo 这样的属性。我们可以通过这些属性使用伪类来控制他们的样式。如下图所示:

基本样式如下:
video::-webkit-media-controls-play-button { background-color: red;} 我们给播放按钮添加了一个背景颜色为红色。
注意:很遗憾的是,只有chrome浏览器下支持,其他浏览器下并不支持,虽然大部分浏览器下支持shadow-dom。
4. 使用javascript如何来创建Shadow DOM
4.1 使用 createShadowRoot()来创建Shadow DOM。
如下基本代码:
Shadow DOM hello, kongzhi
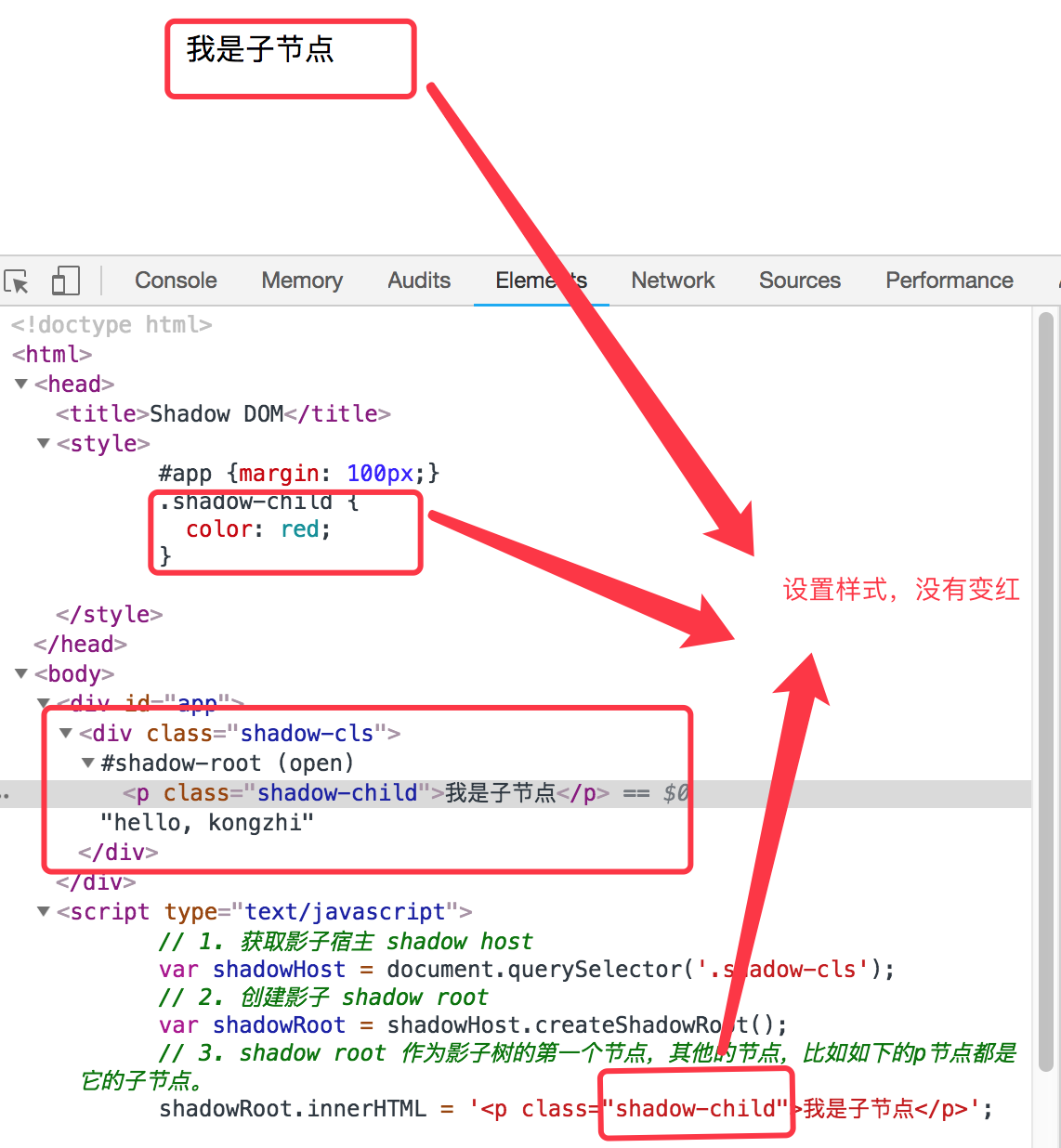
然后我们查看效果如下:

如上我们可以看到,给影子树子节点设置css样式,但是并没有生效,那是因为影子宿主(shadow host)和影子根(shadow root)之间存在影子边界。影子边界保证DOM编写的css和javascript代码都不会影响到ShadowDOM.当然反之也是一样,互不影响。
4.2 理解<content> 和 <template> 的用法。
<content>标签可以把来自DOM文档的内容添加到shadow DOM的内容被叫做分布节点。
<content>有一个select属性来告诉<content>标签要插入的内容,select属性值是一个使用CSS选择器来获取想要的内容。
选择器包括类选择器、元素选择器等。比如如下代码:
Shadow DOM 我是空智 我是龙恩哈哈,
我来了 !
执行结果如下:

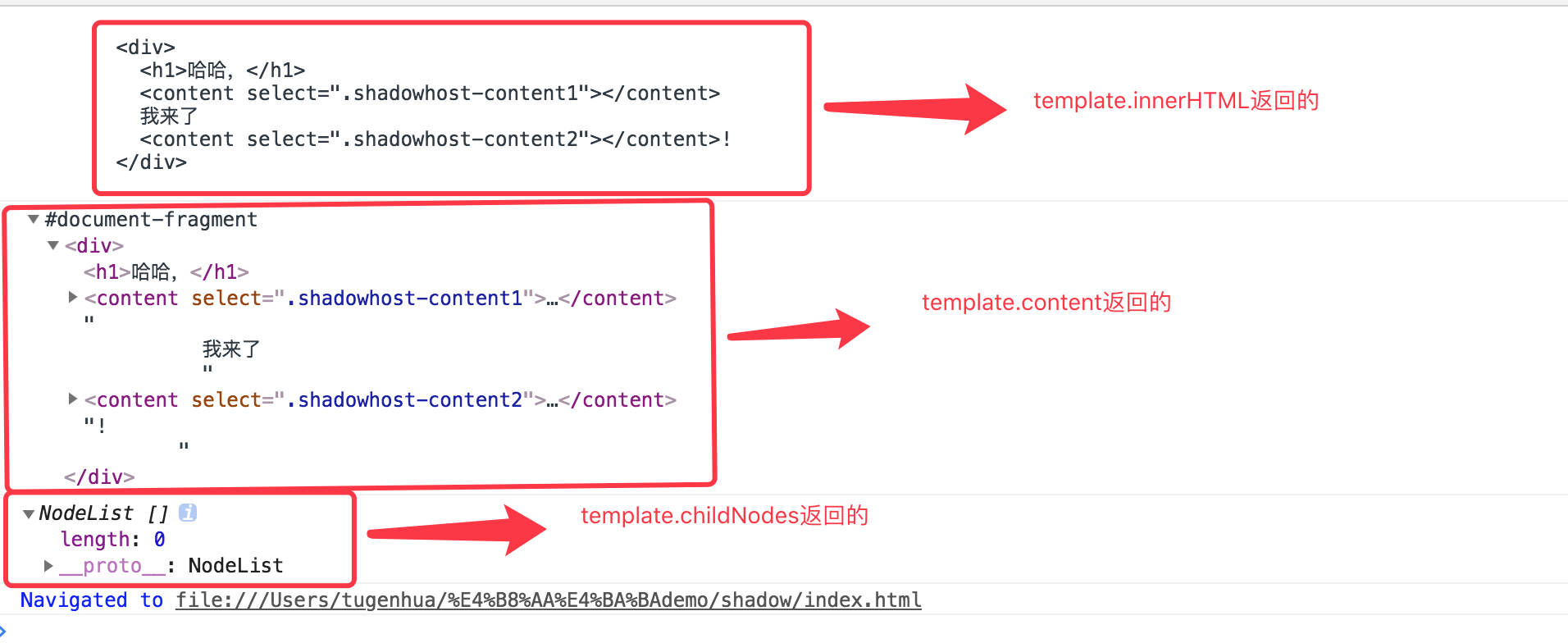
我们也可以通过如下打印:
console.log(template.innerHTML); // 获取完整的HTML片段console.log(template.content); // 返回一个文档片段#document-fragmentconsole.log(template.childNodes); // 返回[],说明childNodes无效
这些的信息的区别,如下所示:

4.3 shadowDOM样式
1. 宿主样式:
在shadow DOM中利用 :host定义宿主的样式。:host 是伪类选择器,给所有的宿主添加样式可以如下代码::host 或 :host(*); 如果想给单独的宿主添加样式可以 :host(xx); 其中xx是宿主的标签或类选择器等。并且:host还可以配合 :hover、:active等状态来设置样式,如下代码:/* 定义宿主样式 :host */:host { color: red;}/* 定义宿主hover状态下的样式 */:host(:hover) { color: black;} 2. ::shadow
影子边界为了保证DOM编写的css或javascript不影响到shadowDOM。如果我们想让 shadowDOM添加一些样式,可以使用 ::shadow这样的。
3. /deep/
::shadow选择器有一个缺陷是它只能穿透一层影子边界,如果我们在一个影子树中嵌套了多个影子树的话,那么我们需要使用/deep/ 这样的来编写css样式。
4. ::content
我们通过 <content> 标签把主文档中的元素添加到shadowDOM的内容被叫做分布节点。分布节点的样式渲染需要用到::content。比如我们想给节点为em标签的话,我们直接写 em {} 这样的是不会生效的,我们要写成 ::content > em {}. 比如如下代码:
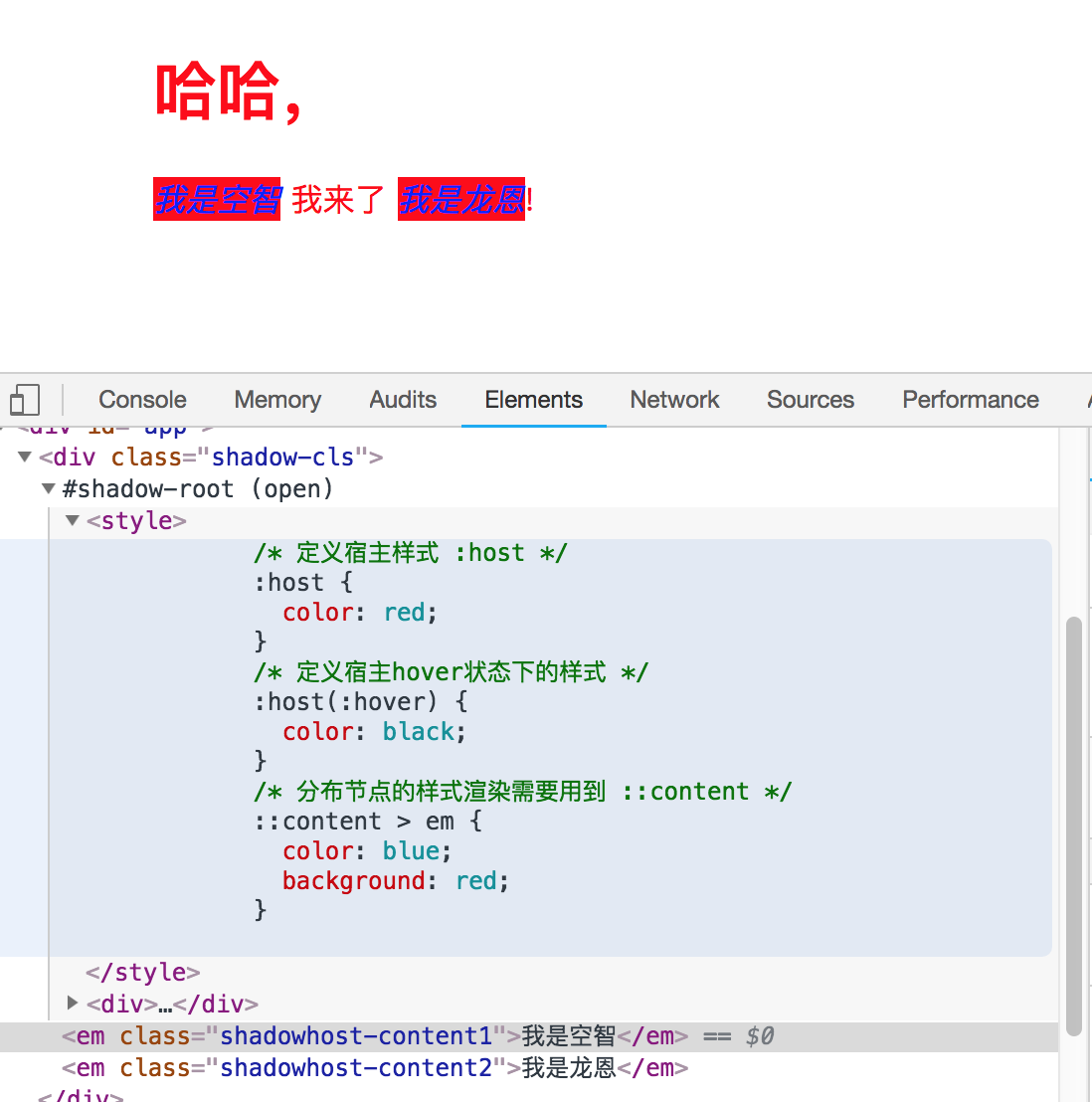
/* 分布节点的样式渲染需要用到 ::content */::content > em { color: blue; background: red;} 下面我们再来看一下如下demo。
Shadow DOM 我是空智 我是龙恩哈哈,
我来了 !
然后我们再在chrome浏览器下看下结果如下所示:

注意:上面的demo在chrome浏览器下会生效,在firefox或safari是不支持的。因此如果在平时的开发中我们需要引入对应的库进来才会支持。